어떤 사람들은 제목을 보고 으.. 싫다 라고 생각할 수도 있다.
그치만 언제나 하고 싶은것만 할 수는 없는게 회사이기 때문에, 내가 남의 코드를 받아서 유지보수하기 위해 어떤 과정들을 거쳤는지 기록해보려고 한다.
0. 익숙하지 않은 프레임워크를 학습하기
나는 계속 리액트만을 해오다가 얼마전, Vue.js 로 된 프로젝트를 기능 개발 및 유지보수하게 되었다.
Vue.js는 처음 접해봤기 때문에, 다음과 같은 과정을 거쳐 익숙해지려 노력했다.
-
공식문서 읽기
사실, 프레임워크가 다르기는 해도 기본적으로 javascript 위에서 동작하고 "상태가 변경되면 DOM을 업데이트 한다" 는 큰 패러다임은 바뀌지 않으므로 엄청난 어려움은 없었지만, 라이브러리(리액트) 프레임워크(뷰)의 차이점에서 조금 당황하기는 했다.
- 비교분석
리액트와 Vue.js의 차이점을 비교 분석하면서 이해하려고 노력했다. 리액트에서 익숙한 개념을 Vue.js에서 어떻게 구현하는지에 주목했다.
리액트에서는 손수 다 작업해야하는 부분을, 뷰에서는 이미 프레임워크에서 해주기 때문에 사용만 하면 된다던지.. 그래서 디버깅이 쉽지는 않았다.
아 이과정에서 IDE도 vscode에서 intelliJ로 바꿨다.인텔리제이 짱 역시 유료인 이유가 있다
1. 구조 파악하기
가장 큰 뼈대를 알아야 디테일한 부분을 봤을때 이해가 쉽다. 처음엔 폴더의 구조를 살펴봤다.
- 폴더 구조 분석
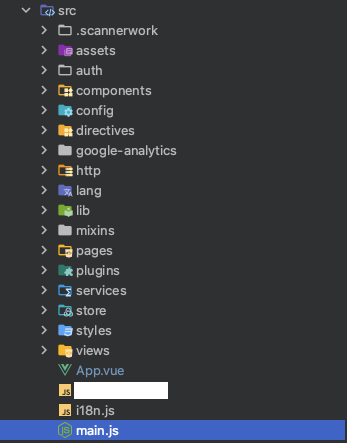
프로젝트의 폴더 구조를 살펴보고, Vue.js에서 vue 인스턴스를 생성하는 main.js와 루트 컴포넌트인 App.vue 를 시작으로 분석을 시작해나갔다.

- 페이지 구조 분석
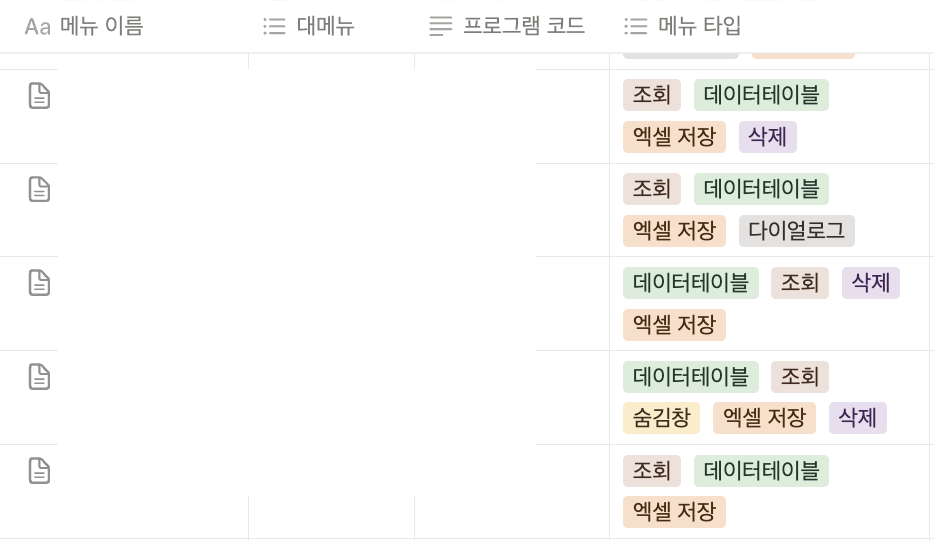
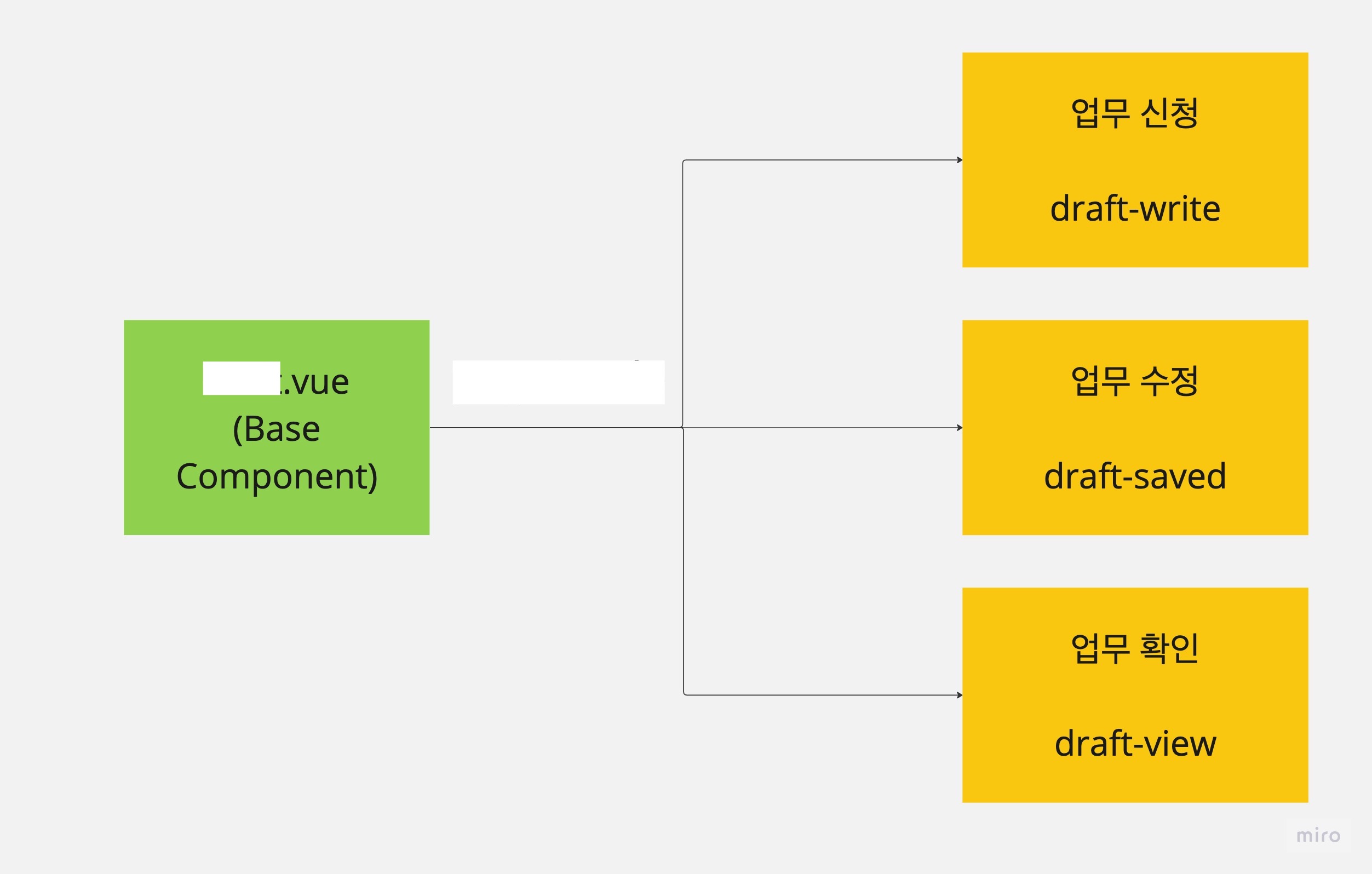
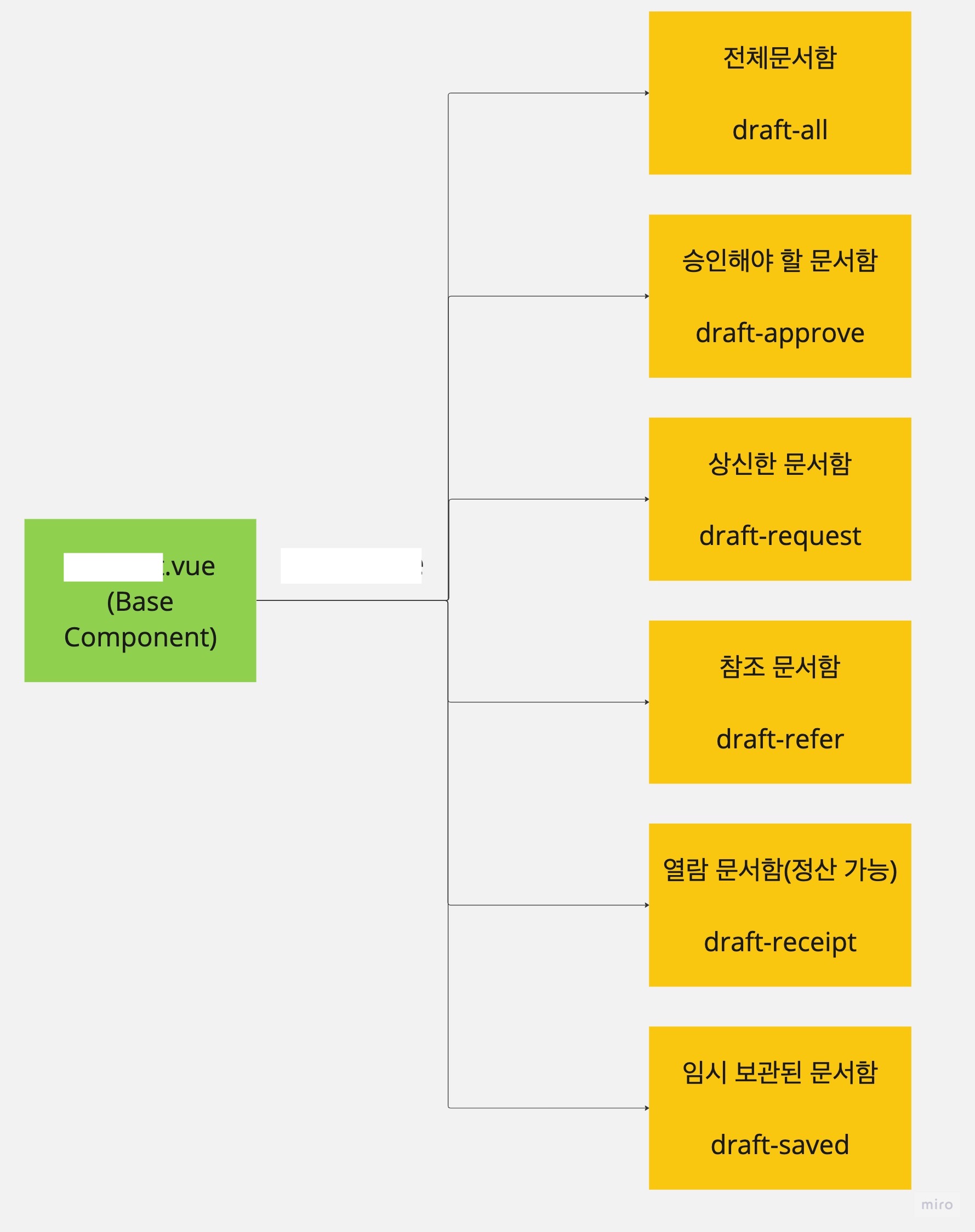
다음은 페이지 단위로 구조를 분석하기 시작했다. 프로젝트의 특성 상 비슷한 구조의 페이지가 반복되었으므로, 각 페이지 마다 어떤 메뉴 타입을 가지고 있는지 리스트업했다.

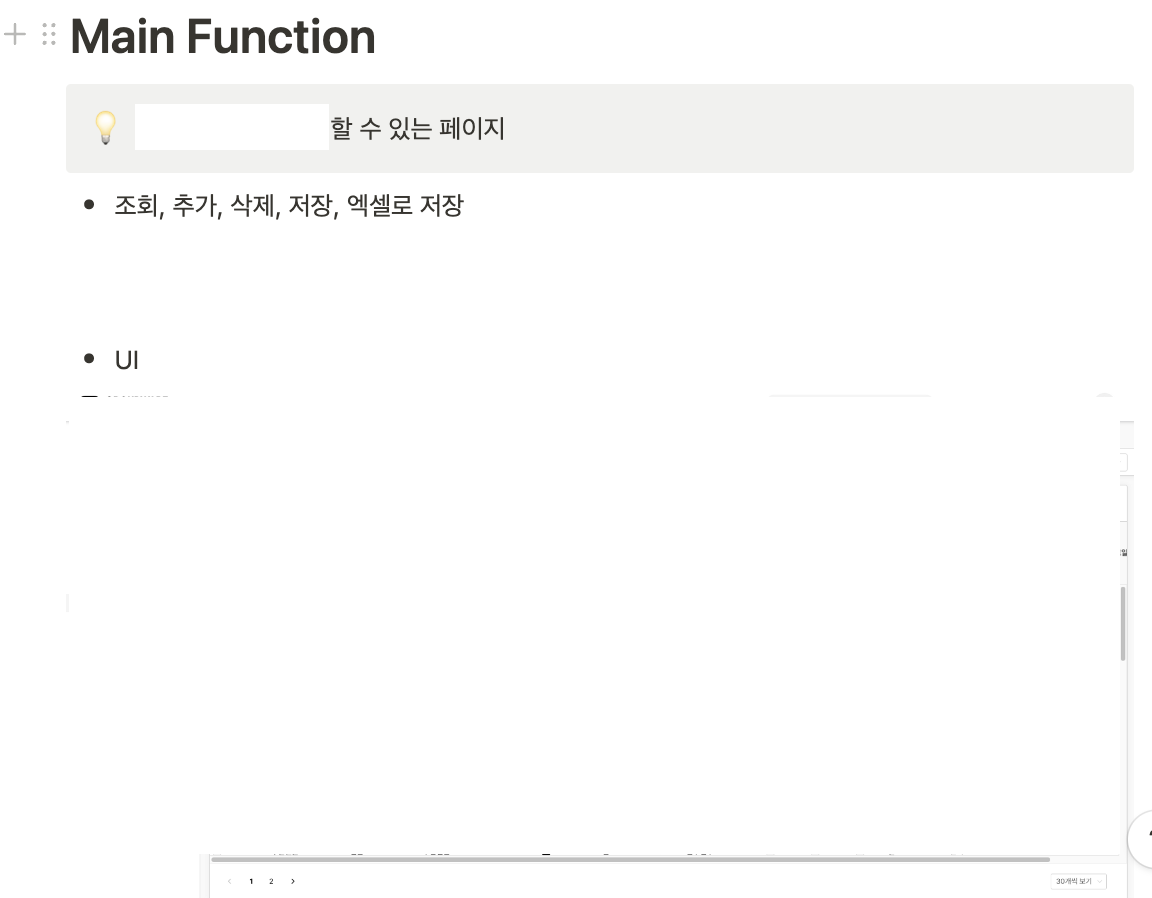
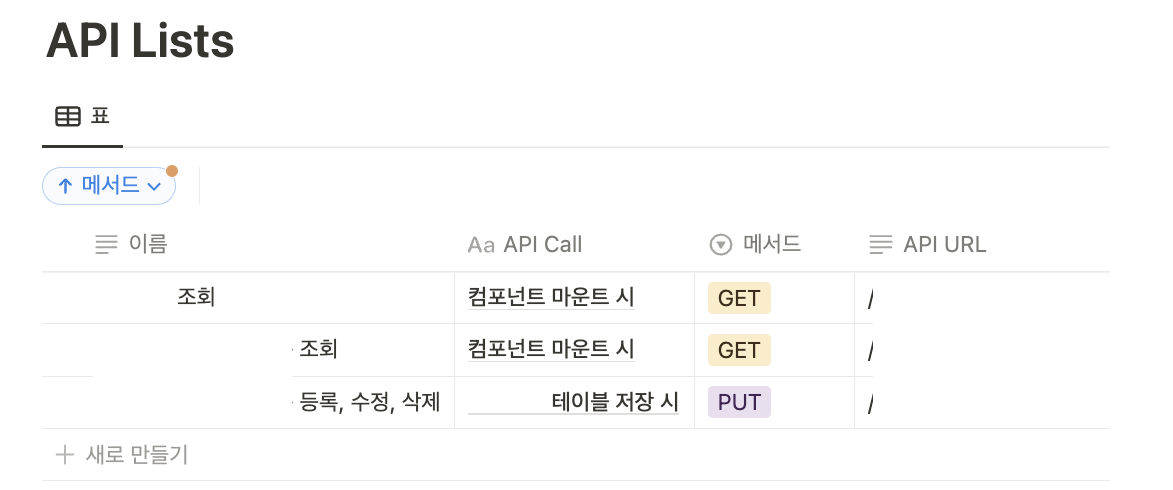
다음은 어떤 페이지인지에 대한 간략한 설명과, UI, 기본 구조, API call 리스트를 정리했다.



2. 핵심 플로우 파악하기
프로젝트 마다 ‘핵심 비즈니스 로직’이라는 것이 존재한다. 보통 처음 남의 코드를 열어봤을때 이런 핵심 비즈니스 로직을 완벽하게 파악하는 것은 어렵다.
때문에 도식화를 하거나, 플로우를 정리하는 것이 도움이 된다.
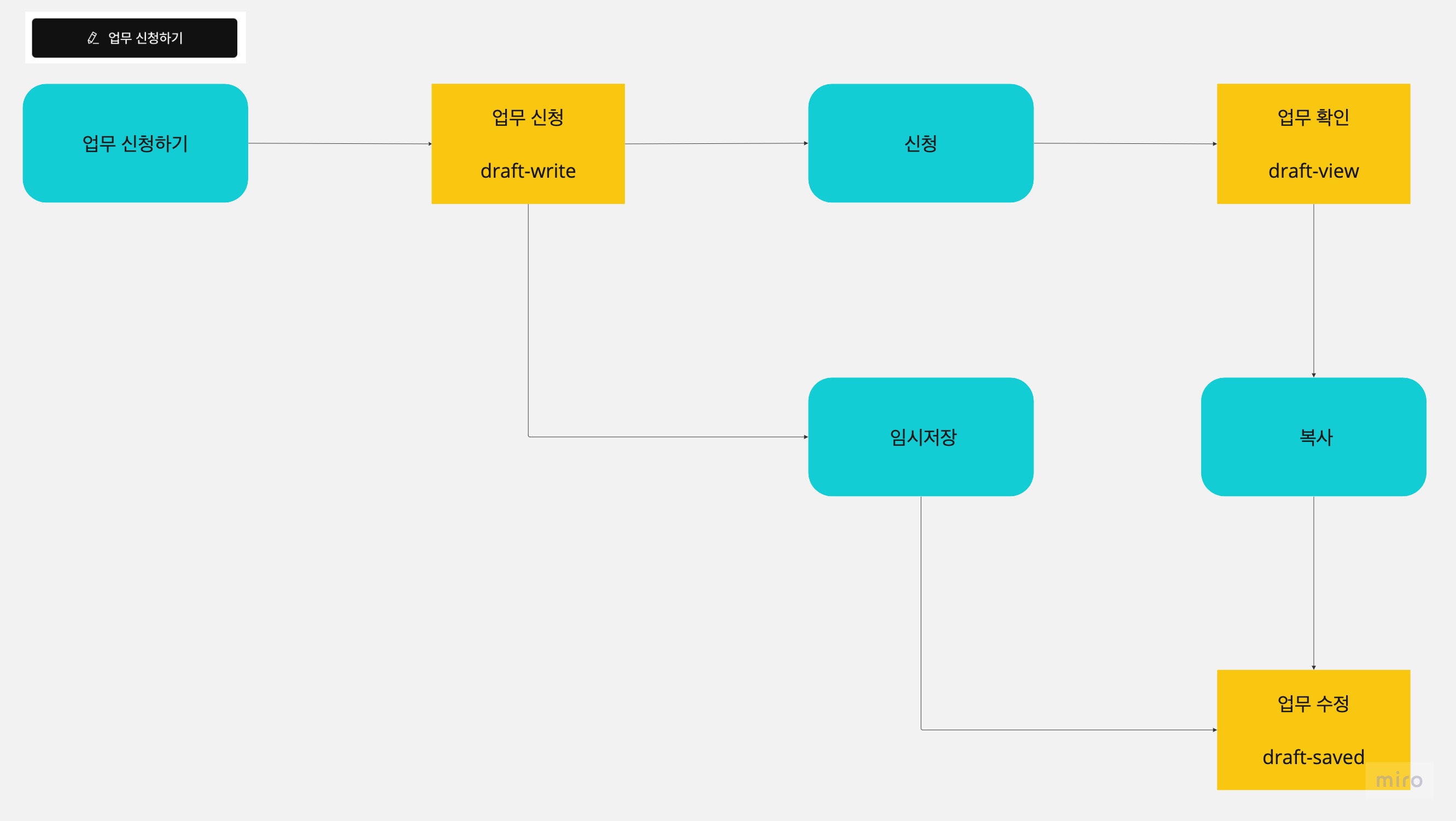
나는 결제 관련 플로우를 이해하는데에 미로를 사용했다.



3. 사소한 문제를 수정해보기
중요한 테스크를 진행하기 이전에 아주 사소한 문제를 수정해보는 것은, 해당 프로젝트를 내가 잘 유지보수할 수 있다는 자신감을 키워주고 실제적인 문제를 해결함으로써 코드의 동작 방식을 이해하고 추후에 개선이 필요한 부분을 인지하는 데 도움을 준다.
실제로 버튼 수정하기, 테이블 UI 수정하기 등과 같은 사용자가 불편하다고 여겨 QA가 들어왔던 이슈들을 해결하면서 어떤 부분에 있어 사용자가 불편함을 느끼는지와 앞으로 개선해야할 것들을 알 수 있었다.
4. 개선 사항 찾기
개선사항은 다양하게 나타날 수 있다.
사용자로서 불편함을 경험하는 측면이나, 프로젝트를 유지보수하는 개발자의 입장에서 개선이 필요한 부분들이 있을 수 있다.
중요한 점은 이러한 개선사항을 주체적으로 찾아내는 것이 해당 프로젝트를 더 잘 이해하고 발전시키는 데 도움을 준다는 것이다.